像Visual Studio、Dreamweaver、EditPlus这些IDE都是有代码库功能的,平时把一些常用的代码片段收藏到库里面,需要用的时候可以一键插入到上下文,无需重新编写。
然而,比较麻烦的是,这些IDE的代码库都是相互独立的,比如在Dreamweaver里面录入的代码片段,就无法直接插入到Visual Studio里面去。那有没有独立的代码库软件,可以跟所有IDE整合呢?很遗憾,我没有找到,如果看到此篇文章的你找到了,请顺便告诉我。
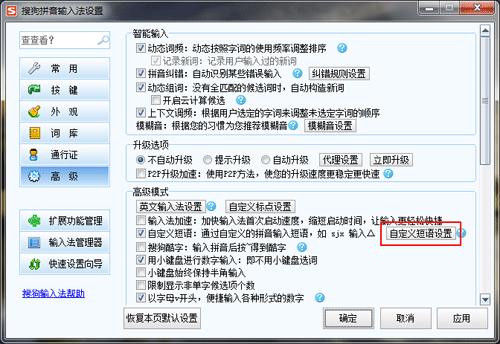
虽然没有专门的代码库软件,可我后来发现了功能类似的工具——输入法里面的自定义短语。当然,只有紫光、搜狗、QQ拼音这些现代化输入法才有这个功能,像Windows自带的那些八、九十年代的输入法是不行的。