hash即URL中“#”字符后面的部分。使用浏览器访问网页时,如果网页URL中带有hash,页面就会定位到id(或name)与hash值一样的元素的位置,故而又称之为锚点。hash还有另一个特点,它的改变不会导致页面重新加载,因此在单页应用流行的当下,它的用处就更多了。
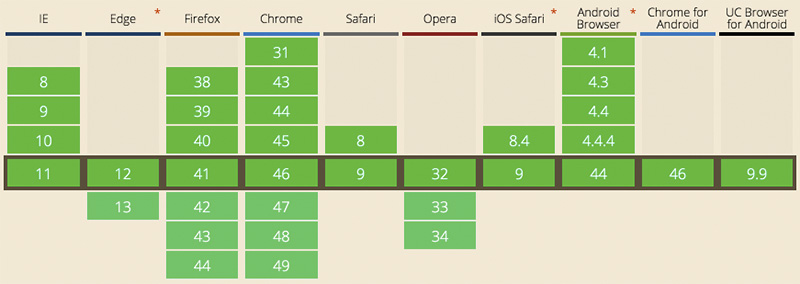
而hashchange事件,顾名思义,就是hash改变时触发的事件。在 caniuse.com 上查一下兼容性可以发现,IE8就已经支持该事件,但一直以来应用甚少。

hashchange事件触发时,事件对象会有hash改变前的URL(oldURL)和hash改变后的URL(newURL)两个属性:
window.addEventListener('hashchange', function(e) {
console.log(e.oldURL);
console.log(e.newURL);
}, false);实际应用
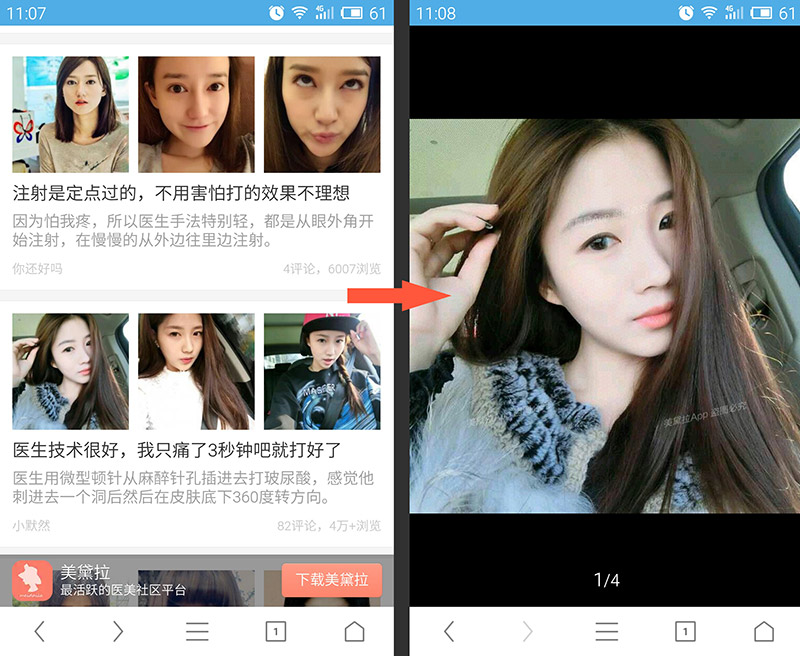
考虑这样一个功能,点击小图时在当前页面上展示大图:

CSS和Javascript具体怎么实现的就不再啰嗦了,这里要考虑的问题是:当进入大图展示状态时,如何返回?这是手机的页面,对于用惯APP的用户来说,他很可能会点击左下角的返回键。然而这是个浏览器,返回就意味着回到上一页而不是退出大图展示状态。
下面讲解一下如何利用hashchange解决这个问题。当URL的hash改变时,虽然页面不会重新加载,但仍然会被记录到浏览器的历史记录中。也就是说,如果依次访问a.html、b.html、b.html#abc,然后点击后退,此时会返回b.html而不是a.html。而且,由于hash改变了,所以会触发hashchange事件。这样一来,只要在进入大图展示状态时加上一个特定的hash,点击返回键触发hashchange时退出此状态即可。代码实现也很简单:
// 假设大图展示状态的hash为imgSlider
window.addEventListener('hashchange', function(e) {
var re = /#imgSlider$/;
if ( re.test(e.oldURL) && !re.test(e.newURL) ) {
// 假设imgSlider为大图展示组件对象
imgSlider.hide();
}
}, false);
评论 (0条)