昨晚着手给个人博客增加网易微博的调用,在Opera下却出现了一个意想不到的问题。内容的展示,一开始是做成横向不间断滚动(现在已经改成纵向定时滚动了)。
不间断滚动的原理这里不详细说了,其中一个必要的条件是,进行滚动的内容容器要设置得很宽,这样才能使内容排在一行。一般情况下,几千像素也够了,但是微博的信息可能很长,况且一读就有好几十条,这宽度非得设成几万像素不可。
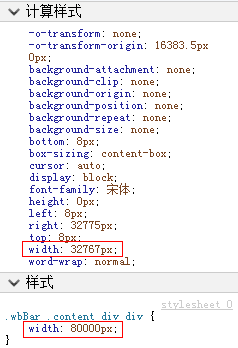
虽然数字比较大,但是在Firefox、IE中测试过后也是没问题的,唯独是Opera下出现了悲剧:

从Opera的开发工具Dragonfly中可以发现,虽然我设置了宽度为80000px,但是计算结果只有32767px。当时我还没发觉32767这个数字的特殊之处。后来仔细想想,这不刚好是2的15次方减一,16位整型数字的最大值。
后来,在朋友提醒下,我给该div设置了最大宽度,问题终于解决了。
max-width: none;
是不是Opera预设了max-width为32767呢?我用Javascript输出了div元素的默认max-width和max-height,值均为-1,但是默认情况下div最大宽度只有32767,最大高度却没有这个限制。估计这算是Opera的BUG了。

评论 (2条)