JSON
在JSON格式中,逗号是多个属性键值对间的分隔符,例如:
var json = { id: 1, name: 'heero' };但在编程的时候,很容易会画蛇添足,在最后一对键值对后也加上了逗号:
var json = { id: 1, name: 'heero', };在这种情况下,IE6、7会报错,但IE8以及其他浏览器则没有问题。
在JSON格式中,逗号是多个属性键值对间的分隔符,例如:
var json = { id: 1, name: 'heero' };但在编程的时候,很容易会画蛇添足,在最后一对键值对后也加上了逗号:
var json = { id: 1, name: 'heero', };在这种情况下,IE6、7会报错,但IE8以及其他浏览器则没有问题。
Windows环境下的软件一直以使用方便著称。昨天,微软发布了IIS Manager For IIS 7。这是一个图形化的PHP管理软件,可以在简化很多配置PHP环境的工作。
安装这个软件后(注意它仅支持IIS 7或以上版本),IIS的功能视图中就多了一个PHP Manager的图标。

双击进入PHP Manager后可以看到,其功能主要分为三大块:PHP Setup、PHP Settings、PHP Extensions。
Array的push与unshift方法都能给当前数组添加元素,不同的是,push是在末尾添加,而unshift则是在开头添加。从原理就可以知道,unshift的效率是较低的。原因是,它每添加一个元素,都要把现有元素往下移一个位置。但到底效率差异有多大呢?下面来测试一下。
测试环境的主要硬件:CPU T7100(1.8G);内存4G DDR2 667;硬盘5400转。主要软件:操作系统为Windows 7;浏览器为Firefox 3.6.9。测试代码:
var arr = [ ], s = +new Date;
// push性能测试
for (var i = 0; i < 50000; i++) {
arr.push(i);
}
console.log(+new Date - s);
s = +new Date;
arr = [ ];
// unshift性能测试
for (var i = 0; i < 50000; i++) {
arr.unshift(i);
}
console.log(+new Date - s);当下的软件越来越流氓,经常会在安装的时候自动添加为开机启动项。要知道,开机启动项越多,开机速度越慢。通过windows的系统配置工具(在运行中输入“msconfig”即可打开),可以方便地禁用/启用启动项。很多优化软件,如超级兔子等也都提供了这样的功能。但到底它们是如何工作的呢?
其实启动项设置大多位于注册表的这个位置“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Run”。所谓的禁用/启用启动项,都是对注册表的操作。但各款软件的操作方式又有一些微妙的区别。下面来探究一下。
说起模板,很多人会认为这是后台的东西(如PHP的Smarty、Java的Velocity),跟前端没有关系。然而,随着前端的逻辑变得越来越复杂,引入模板引擎已经是非常必要了。
模板引擎的主要功能就是把变化的数据融入到不变的模板中,并生成最终结果。目前,前端的主要数据格式无非是XML和JSON。
如果选择XML作为数据格式,XSLT就是最佳的模板语言,但XML+XSLT的缺点非常明显:
如果选择JSON作为数据格式,就没有原生的模板语言可用了,只能生拼字符串。例如,把下面代码中的data转换成一个表格:
var data = [
{ id : 1, name : 'Google', url : "google.com" },
{ id : 2, name : '百度', url : "baidu.com" },
{ id : 3, name : '有道', url : "youdao.com" }
], html = [ ];
html.push('<table>');
for (var i = 0; i < data.length; i++) {
html.push('<tr>');
html.push('<td>', data[i].id, '</td>');
html.push('<td><a href="http://', data[i].url, '" target="_blank">', data[i].name, '</a></td>');
html.push('</tr>');
}
html.push('</table>');
document.write(html.join('\r\n'));说到JavaScript的类继承,就必然离不开原型链,但只通过原型链实现的继承有着不少缺陷。
先看一段示例代码,实现B继承于A:
function A() {
}
A.prototype.a1 = function() { };
function B() {
}
B.prototype = new A();
B.prototype.b1 = function() { };
var b = new B();
alert(b.constructor == A); // true
alert(b.constructor == B); // false这段代码的主要问题是:
昨晚着手给个人博客增加网易微博的调用,在Opera下却出现了一个意想不到的问题。内容的展示,一开始是做成横向不间断滚动(现在已经改成纵向定时滚动了)。
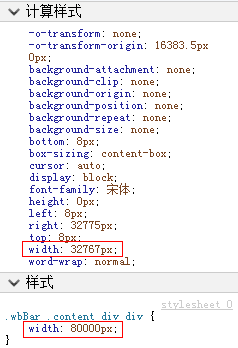
不间断滚动的原理这里不详细说了,其中一个必要的条件是,进行滚动的内容容器要设置得很宽,这样才能使内容排在一行。一般情况下,几千像素也够了,但是微博的信息可能很长,况且一读就有好几十条,这宽度非得设成几万像素不可。
虽然数字比较大,但是在Firefox、IE中测试过后也是没问题的,唯独是Opera下出现了悲剧:

SQL注入漏洞曾经是Web应用程序的噩梦,CMS、BBS、Blog无一不曾受其害。
以往在Web应用程序访问数据库时一般是采取拼接字符串的形式,比如登录的时候就是根据用户名和密码去查询:
string sql = "SELECT TOP 1 * FROM [User] WHERE UserName = '" + userName + "' AND Password = '" + password + "'";其中userName和password两个变量的值是由用户输入的。在userName和password都合法的情况下,这自然没有问题,但是用户输入是不可信的,一些恶意用户只要用一些技巧,就可以绕过用户名、密码登录。
假设password的值是"1' or '1' = '1",userName的值随便取,比如是"abc",那变量sql的值就是:
SELECT TOP 1 * FROM [User] WHERE UserName = 'abc' AND Password = '1' or '1' = '1'由于'1' = '1'恒为真,因此只要User表中有数据,不管UserName、Password的值是否匹配,这条SQL命令准能查出记录来。就这样,登录系统就被破解了。
其实有好几种实现方式,目前用得最多、兼容性最好的还是iframe方式。
<iframe src="" frameborder="0"></iframe>只有这个空iframe是不行的,还要用Javascript把它设成可编辑:
iframe.contentWindow.document.designMode = "on";
iframe.contentWindow.document.contentEditable = true;换而言之,HTML在线编辑器就是一个可编辑的iframe。